こんにちは、あおやまです。
今回はTiny MCE TemplatesというWordpressプラグインの使い方についてお伝えしていきたいと思います。
テンプレートをショートコードとして作成しておくことで自分の好きな部分にテンプレートを表示させることが可能なのがこのプラグインの特徴となっています。
TinyMCE Templatesの導入方法
それではまずはTinyMCE Templatesの導入方法についてお伝えしていきます。
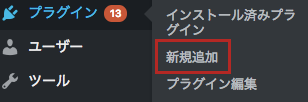
①プラグインの新規追加をクリックします。

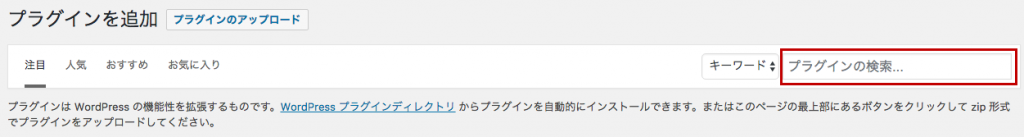
②TinyMCE Templatesで検索をします。

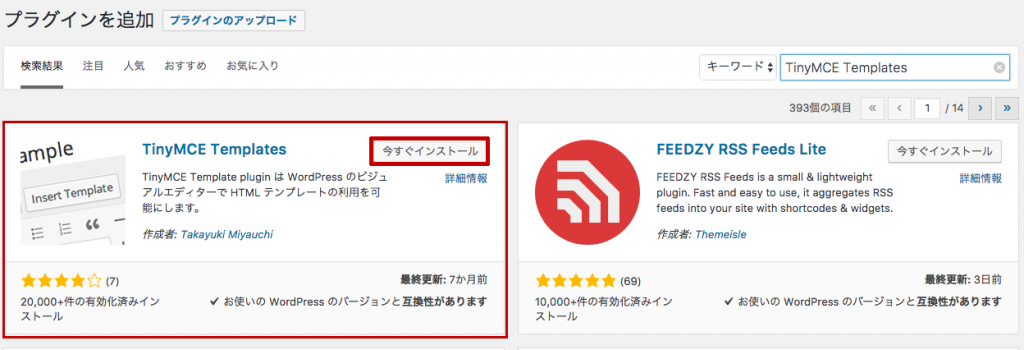
③TinyMCE Templatesが出てきたら【今すぐインストール】

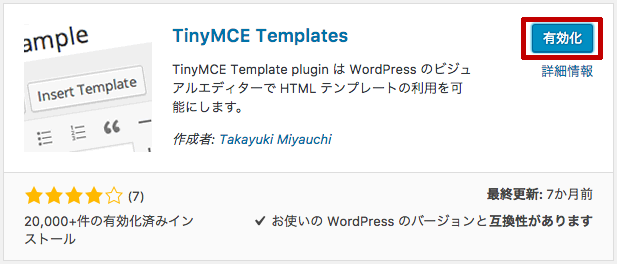
④インストールが終わったら有効化をします。

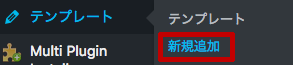
⑤ダッシュボード左のメニューの中にテンプレートという欄が増えていると思います。新規追加をクリックしましょう

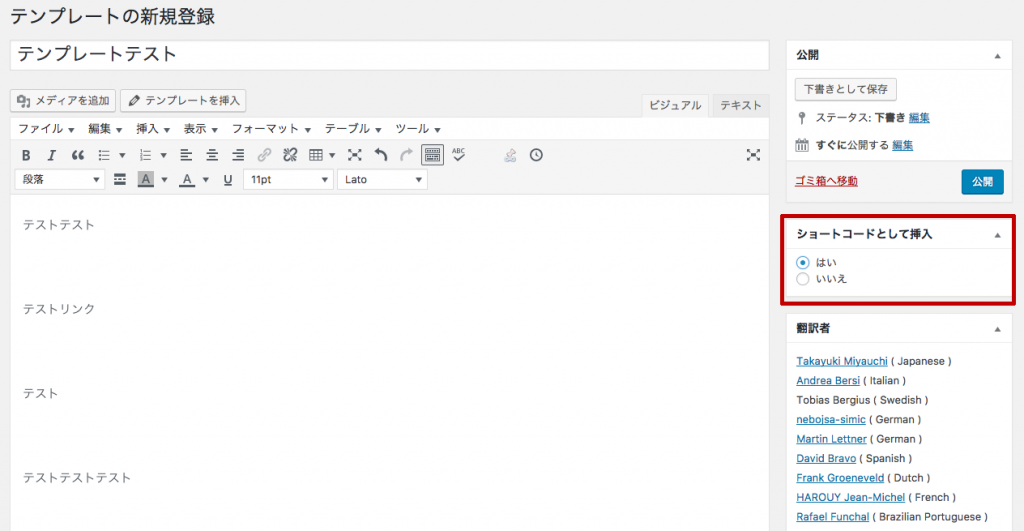
⑥テンプレートの新規登録画面が出てきます。普通の記事と同様にこの中に表示したい内容を書き込みます。
⑦そして、右側のショートコードとして挿入を【はい】にして公開をします。

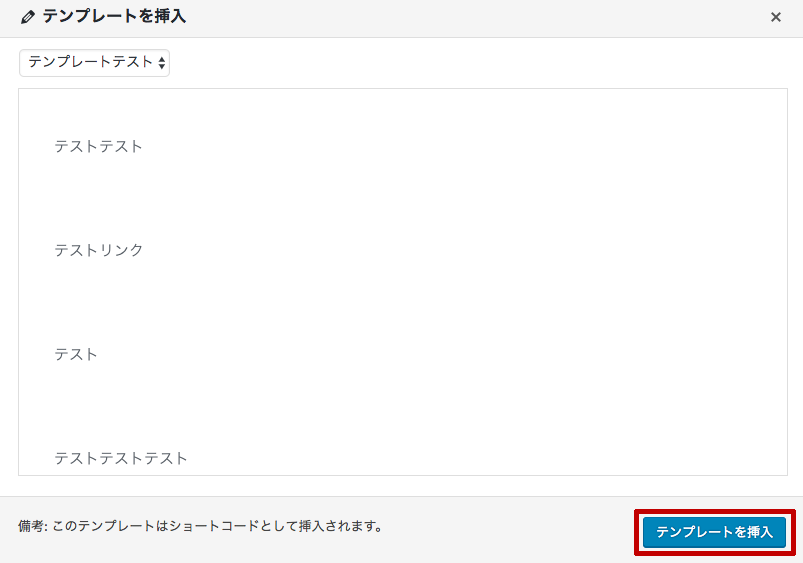
⑧あとは入れたい記事にショートコードを入れるだけ。投稿ページに新しくテンプレートを挿入というボタンができていますのでこれをクリックします。

⑨先ほど作ったテンプレートを選択します。

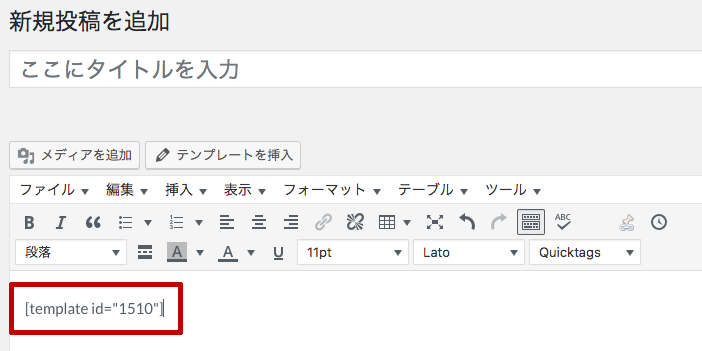
⑩以下のようにショートコードが表示されたらOKです。

これでTinyMCE Templatesの導入から設定方法まで完成です。テンプレートとして毎回入れたい内容をここに入れておくと気軽に挿入することが可能となります!
TinyMCE Templatesはこんな人におすすめ!
ちなみにTinyMCE Templatesの活用はどのようにすればいいのか?ということについてもお伝えしておくと例えば毎回記事に自分がおすすめしたい関連記事を載せたいとします。
テーマによってはいい感じの関連記事を表示してくれるものもありますが、常に自分がおすすめしたい記事を設定したいのであればこのテンプレートを使うことによって簡単にショートコードを挿入することで可能となります。
さらに!!後から修正を加えたいならショートコードの元となるテンプレート自体を更新すれば同じショートコードの部分は勝手に反映されて修正されます。
後から全ての記事の修正を加えようとなるとかなり時間がかかってしまいますがこのプラグインを使えば元となるテンプレートを修正するだけで作業は終了します。
ぜひこのプラグインを使って毎回記事に自分のおすすめな関連記事やランディングページへの誘導文などを取り入れるようにしてみましょう!
カテゴリー別にテンプレートをそれぞれそのカテゴリーのみで表示させるようにしたりするのも便利ですよ!!
記事と同じようにテンプレート作成をできるので CTA(コールトゥアクション)も作りやすくなったりします。
SORA’S FOCUS
という訳で今回はTinyMCE Templatesの導入から設定方法までお伝えしてきました!このプラグインを使ってこれまで面倒だった昔の記事までの修正を楽にできるようにしてしまいましょう!
おすすめの関連記事を紹介するのに使ってもいいですし、おすすめの商品を素早く紹介できるテンプレートを作ってもよしですね!












コメント