こんにちは、あおやまです。
今回はWordpressで記事を書いたときにメディアで画像を挿入すると思うんですが、その画像を入れると常に初期設定がリンク先⇒ファイルとなっているのでこれを簡単にデドルト設定で「なし」の状態にする方法についてわかりやすく説明していきたいと思います。
そもそもなんでリンク先を「なし」にするべきなのか?ということについても触れますね。
なぜ画像のリンク先を「なし」にするの?
それではまずは記事内に挿入した画像はなぜリンク先なしにすべきなのか?ということなんですが、まず、初期設定であるファイルへのリンクだと…。
私のブログの一部で試してみますがこの楽天マガジンの画像をクリックすることができ、クリックすると…
このように画像だけ表示される状態になってしまいます。
もしあなたがこのブログを読んでいて、このような画像が表示された場合どう思うでしょうか??例えば、一言「画像をクリックすると拡大表示されます」と言ったような文言が書かれているのであれば問題ないですよね。
ただ、拡大させたいわけでもないのに画像をクリックすると画像が出てくる、というのは読者にとっては必要ないし無駄ですよね。
ですので記事内に挿入する画像は基本的にはリンク設定をしないのが一番です。
こうすることで読者目線で見たときに見やすくなるというわけです。
WordPressデフォルト設定で画像のリンク先を「なし」に!
リンク先をなしにする理由はわかってやってるけど画像を入れるたびにいちいちなしに設定しなきゃいけないのはめんどくさい!
と思った経験ありませんか?私自身もブログを書き始めてからずっとこのように思っていたため、デフォルト設定できると知ってからは画像挿入が簡単でしかたありません。笑
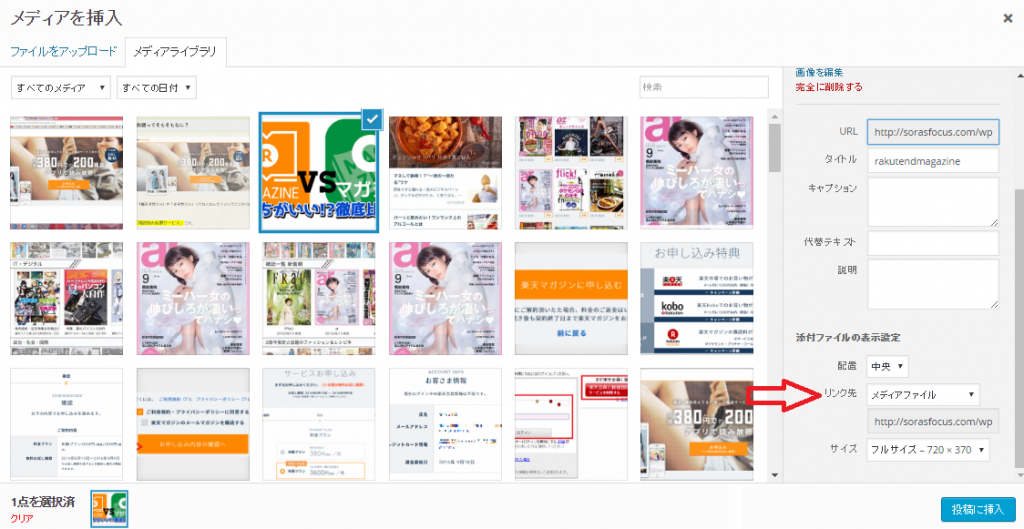
メディアを挿入の右下部分に画像のリンク先が表示されていると思うんですが、設定をなにもしていないとこのように「メディアファイル」となっていると思います。
これを常に「なし」にする手順について説明していきたいと思います。
- 自分のブログの設定画面を開こう!
- fileをnoneに
- 保存して完了。
という流れになります。
まずは
http://あなたのブログURL/wp-admin/options.php
を開いてみてください。
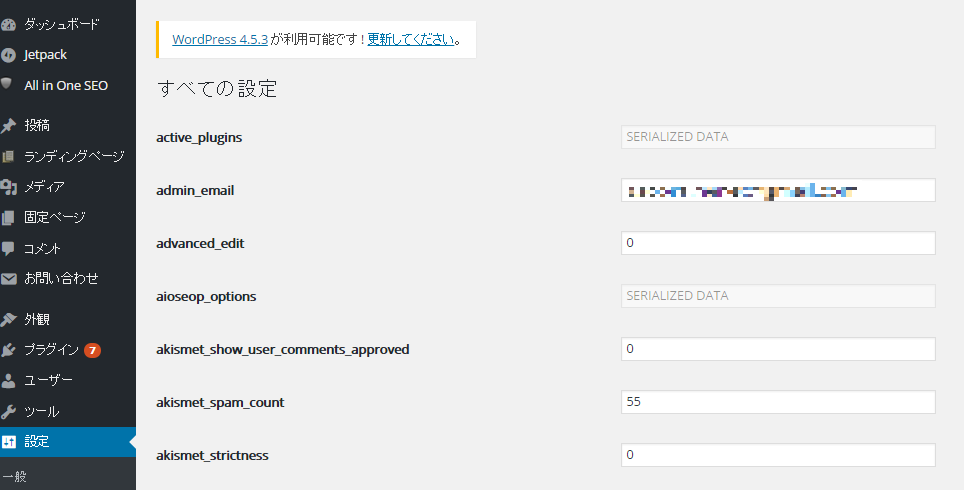
すると全ての設定ということで以下のような画面になります。
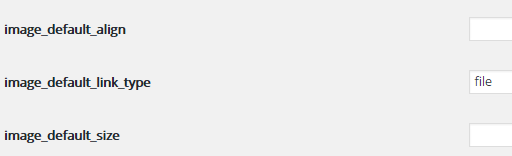
このなかでimage_default_link_typeという項目を探してください。
ここが現状だと”file”になっていると思うのでこれを”none”に変更して一番下までスクロールして保存をしてください。
この作業をするだけでこれからは画像を挿入するときのデフォルト状態がリンク先なしの状態になります。
[aside type=”normal”]
ちなみに1個上にあるimage_default_alignというところにcenterと入れると常に挿入した画像が常に「中央揃え」となります。私はこれも利用していますのでよかったら同時に設定してみてくださいっ!
[/aside]まとめ
というわけで今回はWordpressで画像を挿入したときに常にリンク先をなしにする方法についてお伝えしてきました!
もしなにか不明点があればコメントやお問い合わせいただければと思います(^◇^)


















コメント