こんにちは、あおやまです。
今回はWordPressでの画像のアップロード方法から設置するまでの基本的な流れと、横並びにしたり画像を圧縮することのできるプラグインについて解説していきたいと思います。
WordPressでの画像アップロードから設置までの流れを徹底解説!
さて、まずは基本の画像をWordpress記事の中に挿入する方法を解説したいと思います。画像のアップロードから記事への挿入は慣れてしまえばとっても簡単にできます!流れは簡単3ステップ!
|
①画像を作成 ②作成した画像を「メディア追加」にてアップロード ③画像を挿入したい部分にて設置 |
このようなシンプルな流れですのでしっかりとこなしていきましょう!では、実際の画像と共に流れを細かく解説していきますね!
①画像を作成
まずは画像を作成するところから始めなければいけません!アップロードするための画像を先に作成しましょう。
画像作成の方法については別記事にてお伝えしていきますので少々お待ちください!
すでに動画での解説は行なっていますのでこちらの動画を参考に、綺麗な画像をつくていきましょう。ちなみに下記の動画では「アイキャッチ画像」の作成方法とありますが、記事内での挿入画像も同じように作成することができるのでご安心ください♪
ちなみに、記事内の挿入はcanvaで編集せずとも、Unsplashと言うフリー画像サイトにてダウンロードして挿入するだけでも問題ありません。
Unsplashは綺麗な画像がたくさん詰め込まれているサイトなのでぜひチェックしてみてくださいね♪
②作成した画像を「メディア追加」にてアップロード
では、実際にダウンロードしたり作成した画像をWordpressの中にアップロードしてみましょう。
記事を書いてる途中の画像アップロード方法は、
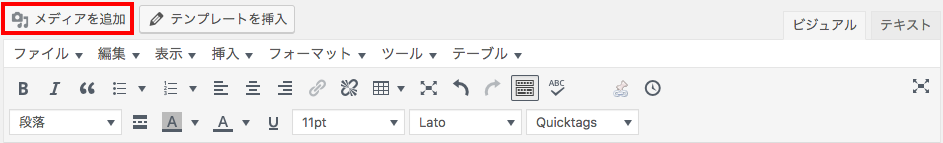
⑴記事のエディタ部分左上にある「メディアを追加」を選択

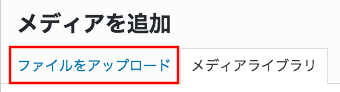
⑵ファイルをアップロードのタブに切り替える

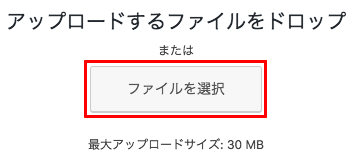
⑶ファイルを選択またはドラッグ&ドロップ

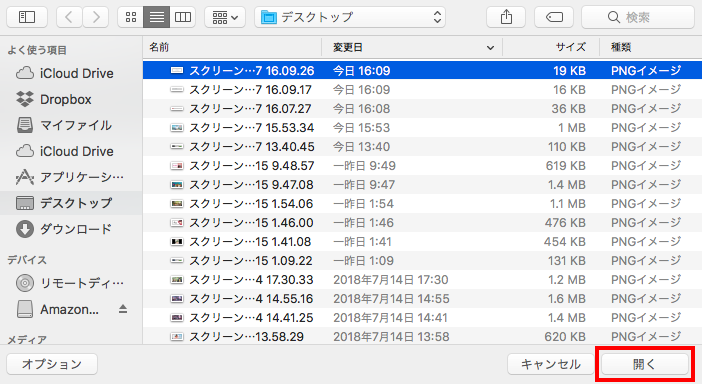
⑷アップロードしたい画像を選択して「開く」

ここまでで画像のアップロードは完了です。あとは記事の中の挿入したい部分に挿入するだけです♪
③画像を挿入したい部分にて設置
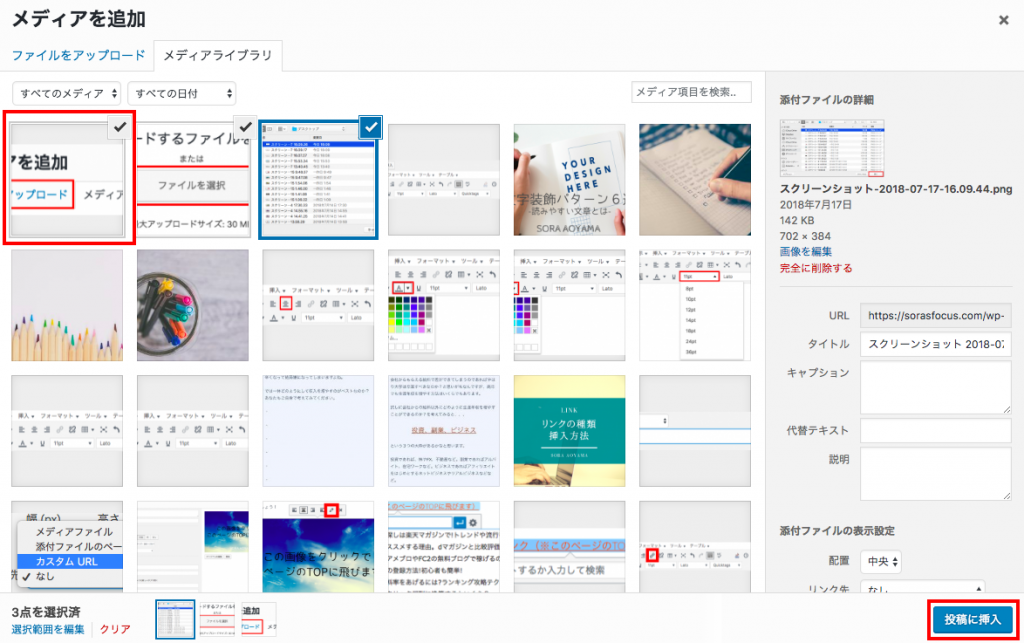
⑴アップロードした画像にチェックが入ってることを確認して「投稿に挿入」を選択

画像がアップロードされるとチェックが入った状態で画像の一覧が表示されるのであとは「投稿の挿入」を選択しましょう!これで記事の中に挿入することができます。
ちなみに、挿入したい部分にカーソルを合わせた状態で「メディアを挿入」をクリックすることでその部分に画像を挿入することができます!
WordPressにて画像を横並びにする方法は?
さて、画像の基本的な挿入方法を理解したところで一つ応用パターンとしてWordpressの記事の中でパソコンで表示している場合に画像を横並びにする方法をお伝えします♪
実は「Shortcodes Ultimate」と言うプラグインを使うと簡単にできちゃいます!
画像を横並びにするというのはどう言うことか?と言うとこんな感じです。


このように画像が横並びに2つ並んだ状態にすることができます♪(※ちなみに、パソコンでは2列表示になっていますがスマホでは縦に2つ並んでいるかと思います。)
それでは早速、画像を横並びにする手順をご紹介していきましょう〜!
「Shortcodes Ultimate」のプラグインをダウンロード&インストール
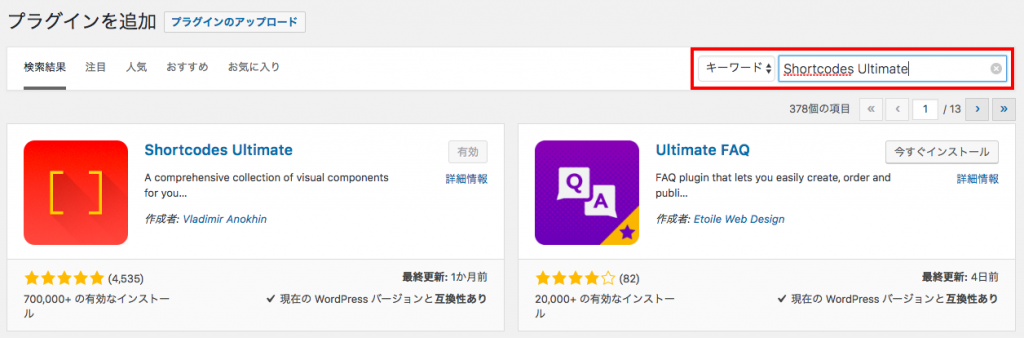
まずはプラグインの「Shortcodes Ultimate」をプラグインで検索しましょう!
⑴プラグインの検索をします

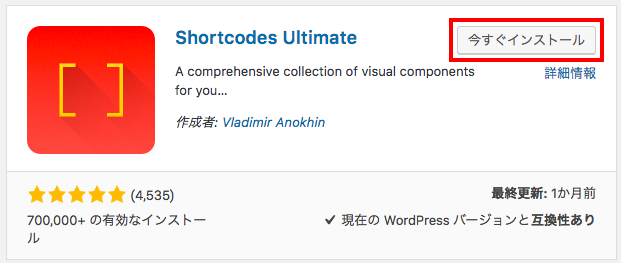
⑵検索結果から今すぐインストールします

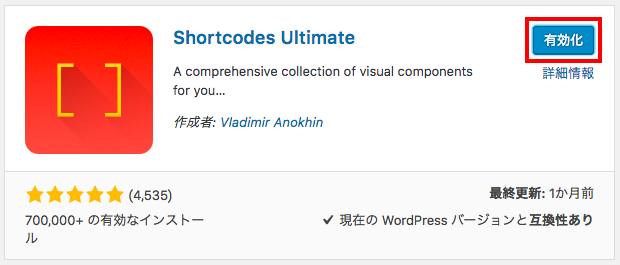
⑶Shortcodes Ultimateを有効化

これでShortcodes Ultimateのダウンロードとインストールは完了!特にプラグイン自体の設定などは必要ないので早速画像を横並びで入れてみましょう!
ショートコードで画像を横並びに入れてみよう!
Shortcodes Ultimateを使ってショートコードを入れるんですが、そのまま記事内で入れることができるので「新規記事」にて実際に横並びに入れる方法を流れで解説していきます♪
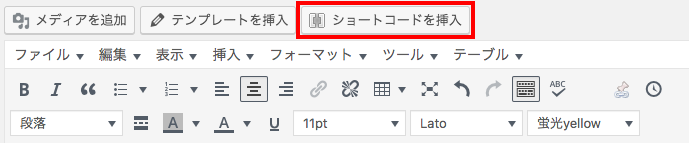
⑴記事編集画面にて「ショートコード挿入を選択」

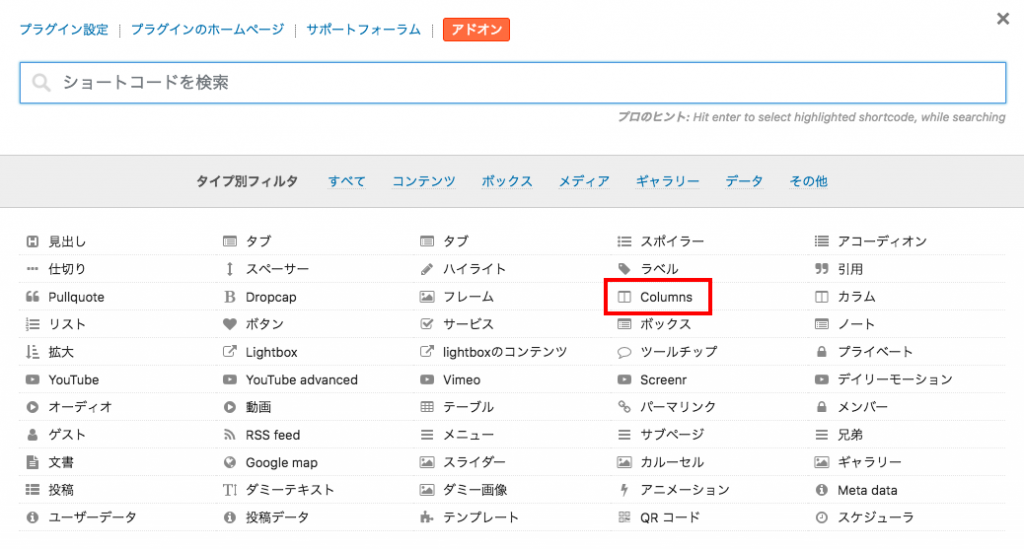
⑵Columnsを選択

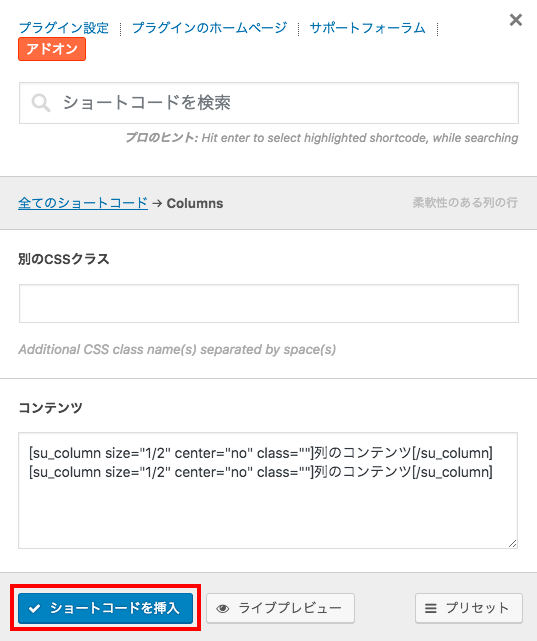
⑶「ショートコードを挿入」を選択

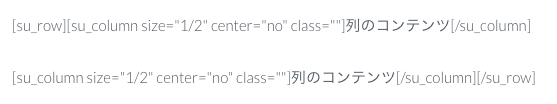
⑷下記のように記事に表示されます

あとはこの「列のコンテンツ」と言う部分にそれぞれ画像を挿入すれば画像を横並びにすることができます。
ちなみに上の「列のコンテンツ」が左側に表示され、下の「列のコンテンツ」は右側に表示されます。
ちなみにこのショートコードは「記事を2つに分ける」という意味のショートコードなので画像ではなく文章を入れても2列に分けることができます。
このような感じで♪
スマホでは左→上、右→下となります。
まとめ
と言うことで今回は画像のアップロードから挿入方法、また横並びにする方法まで解説してきました。記事更新の中でも画像の役目はかなり大きいです。
記事を読みやすくするための基本でもあるので是非画像の挿入方法を覚えて今後の記事更新に活かしていきましょう!












コメント