こんにちは、あおやまです。
今回はアイキャッチ画像とは?ということでどのサイズが適しているのか?や綺麗なアイキャッチ画像の無料作成方法まで網羅してお伝えしていこうと思います!
|
-この記事でわかること-
|
アイキャッチ画像についての基礎知識から実際に作成して設定する方法までの一連の流れをお伝えします。また、記事内への画像の挿入方法などについては「wordpress画像のアップロード設置方法!横並びも可能!」をご参照ください。
アイキャッチ画像とは。
アイキャッチ画像ってなに?ということでズバリ、アイキャッチ画像とは、、、
/
記事のメイン画像!
\
です。自分のサイトのトップページを見てみると基本的にこれまで書いた様々な記事へのリンクが貼られていると思います。テーマによってその表示のされ方は色々とありますが、例えばあおやまのブログであればこのような感じ。
それぞれの記事へのリンクに画像が表示されていると思います。これがアイキャッチ画像です。【アイキャッチ=目を掴む】ということなので【目を惹く画像】です。
このアイキャッチ画像を設定しないとどうなるのか?というと、様々なリンクを貼った時にそのリンク記事への画像が表示されないもしくは「No Image」と表示されたりしてしまいます。
例えばこのように、、、

この状態だと読者はクリックしたい!という気持ちにはなりにくいですよね。だからこそ、アイキャッチ画像で逆にクリックしてもらいやすい画像をつけると読者を惹きつける大きな要素となるのです。
アイキャッチ画像のサイズは?

アイキャッチ画像のサイズってどのくらいのサイズなのか?という疑問を持つ方も多いのではないでしょうか。
WordPressでは「テーマ」というサイト表示のテンプレートのようなものが存在します。このテンプレートの種類によってトップページやリンク表示の設定を自由に行えるため、アイキャッチ画像はこのサイズ!というのは決まっていません。
あなたがどのテーマを使っているのか?によると言うことです。
そのため、自身でしようしているWordpressテーマのマニュアルでチェックするか、「テーマ名+アイキャッチ画像サイズ」などでGoogleで検索して見ましょう!
アイキャッチ画像を無料で綺麗に作る方法
それではアイキャッチ画像を無料で綺麗に作る方法について解説していこうと思います。こちらで文章でもお伝えしますが、Youtubeにて動画でも解説していますので合わせてご覧ください。
それでは実際にアイキャッチ画像を綺麗に作る方法をお伝えしていきますね!!無料でアイキャッチ画像を綺麗に作る流れをポイントでまとめると、
/
- 無料の画像素材を用意する
- Canvaを使って画像編集
\
このたった2つです。それではそれぞれ詳しく解説してみますね♪
今回はこの記事のアイキャッチ画像を実際に作る様子をそのままお届けしていきます!(※アイキャッチ画像にベースとなる画像を用意することをおすすめしていますがベースの画像がなくてもアイキャッチ画像を作ることは可能です。)
①無料の画像素材を用意しよう!
無料で綺麗な画像を作る!ということで何よりもまず用意しなければいけないのが画像です。画像を用意する方法はいくつかあります。その中でもまず一番におすすめしたいのは「自分で撮影した写真」を使うことです。
なぜか?というとそれが一番オリジナリティに優れていてSEO上でも強くなるからです。ですので極力自分で撮影した画像や写真を使えると良いです!
/
なかなか綺麗な写真や適した写真が撮れない!
\
という場合もかなりあると思います。そこでおすすめしたいので「フリー画像サイト」です。実はフリー画像サイトってたくさんあります。例えば、、、
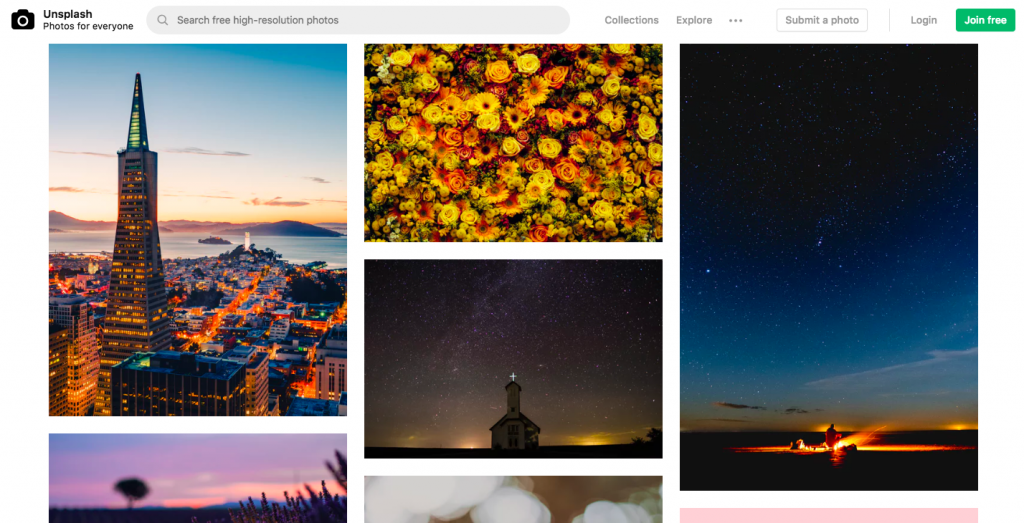
ぱたくそ・Pixabayなど。これらのサイトももちろん活用していただければと思いますが、私あおやまが愛用しているフリー画像サイトが「Unsplash」というサイトです。

画像の商用利用が可能でクレジット表記もいらないのでそのまま好きなようにダウンロードして使うことが可能なサイトとなっています。
しかも様々なカテゴリーやジャンルの画像がたっぷりとあります。写真はどんどんと更新されていますし、何と言っても画像自体がめちゃくちゃ綺麗です♪画像素材に困ったらぜひこのUnsplashを使うようにしましょう!
ちなみに、Unsplashでの画像検索は「英語のみ」となっています。簡単な英語で検索すればOKです。
では、実際に画像を検索して見ましょう!
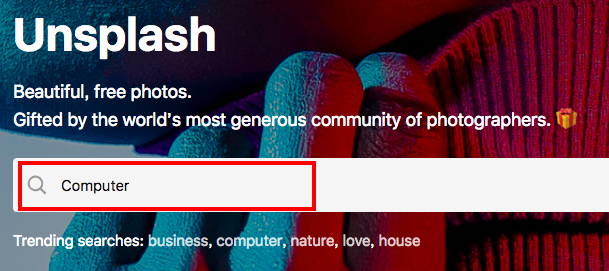
⑴Unsplashにて画像検索

今回はComputerで検索をして見ます。私がよく検索する単語は「iphone・note・contents・computer・cafe・desk」などです♪とにかくいろんな単語で検索してどんな画像が出てくるか試して見ましょう!
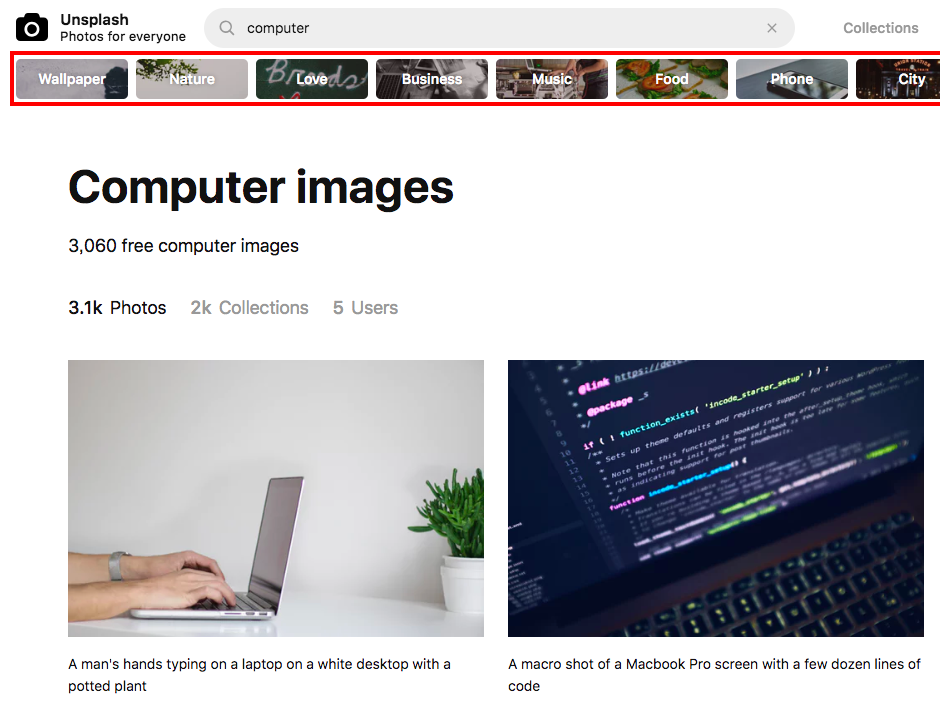
⑵検索結果から画像を選ぶ

検索結果はスクロールしていくとどんどんと画像が出てくるかと思います。アイキャッチ画像にしたい画像を選びましょう。後ほど、Canvaという編集サービスを使って文字を入れたり加工をしたりします。文字を入れることを考えて画像をチョイスするようにしましょう。
画像の上の赤線の部分は検索した単語に関連するようなカテゴリーが表示されます。もしも自分が検索したものよりもフィットする単語があればクリックすることでその単語の検索結果の一覧が表示されますよ〜!
気に入った画像があればその画像をクリックしましょう!
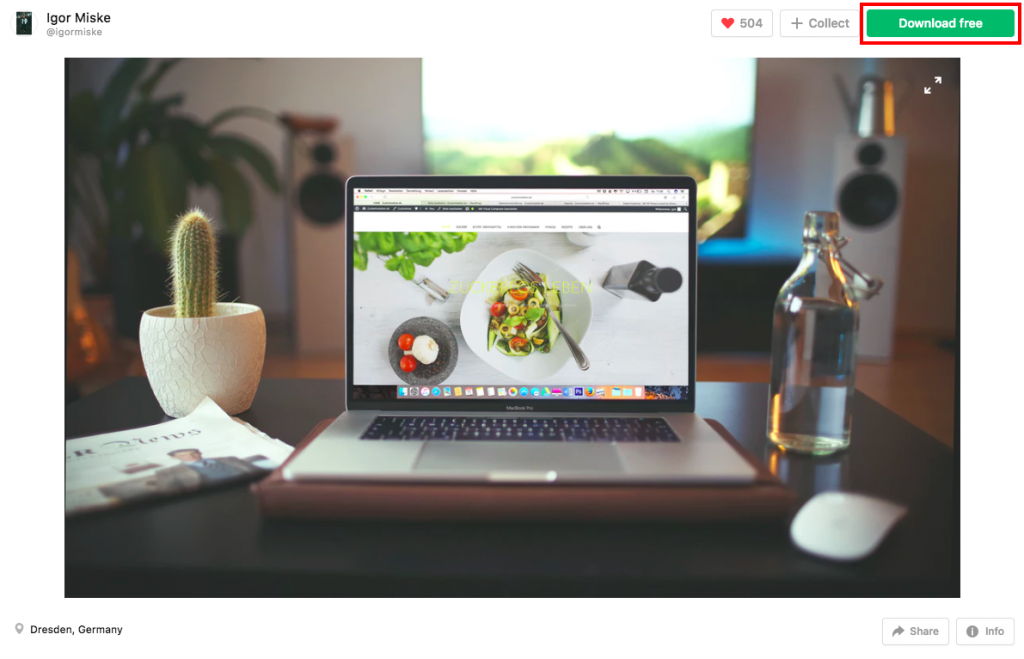
⑶画像をダウンロード

画像をクリックしたら右上に「Download Free」というボタンがあると思いますのでこちらを選択しましょう。これで自動的にパソコンにダウンロード保存がされると思います。
これでまずは画像素材を用意する!という部分に関しては完了となります♪続けてCanvaを使って画像を編集してアイキャッチ画像を作りましょう!
②Canvaを使って画像を編集しよう!
さて、画像が用意できたところでCanvaというサービスを使ってアイキャッチ画像を作っていきましょう!Canvaはかなり綺麗な画像を編集できるサービスとなっています♪

かなりデザイン性の高いサイトとなっていてテンプレートも質の高いものばかりなのでデザインセンスがない、、、!と思っている型でも簡単に綺麗な画像を作ることが可能なサービスです!これが基本的な部分は無料で使えちゃうからびっくりなんですよね〜♪
では、早速Canvaを使って先ほどの画像を編集していきましょう!
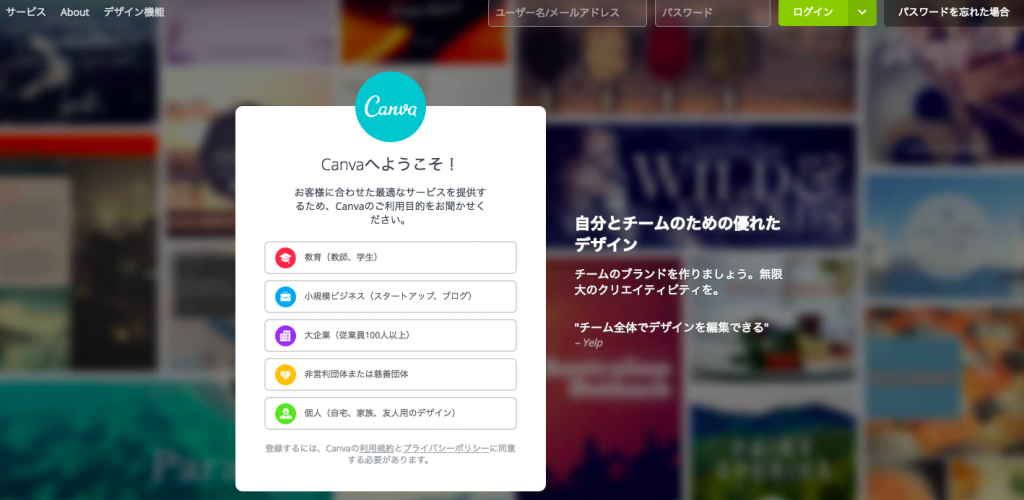
①まずは会員登録をします

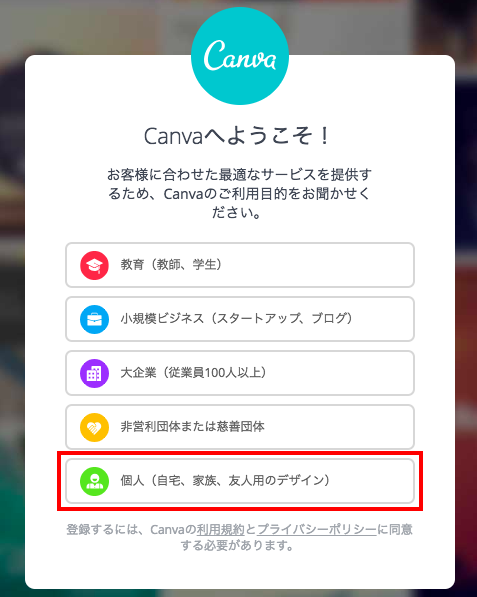
トップ画像から該当するものを選びましょう。基本的には「個人」で使うと思いますのでほとんどの方が個人に該当するかと思います。

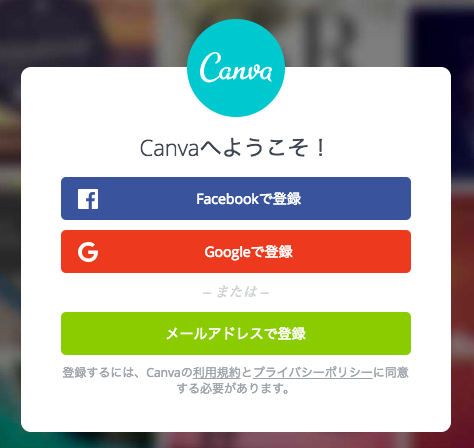
会員登録の方法は全部で3種類(メールアドレス、Facebook、Google)となっています。私はGoogleアカウントでログインしたのですが、FacebookもGoogleアカウントも持っていない!という場合はメールアドレスで登録しましょう。(アフィリエイトやブログを書く際は何かとメールアドレスも必要となるのでGoogleのアカウントは持っていなければ取得しておいても損はありません!)
それぞれ選択した登録方法の手順に従って登録を終わらせましょう。
②作成画像サイズを決定する

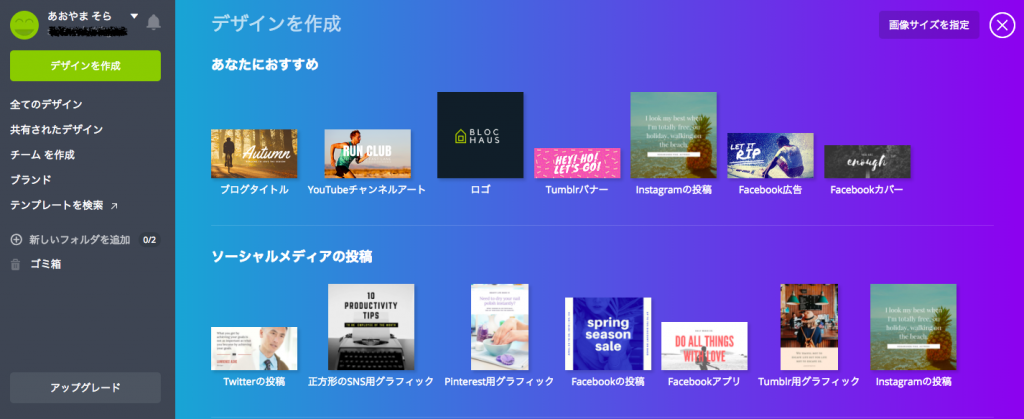
ログインが完了するとこのように様々なデザインの作成画面が出てきます。このCanvaはアイキャッチ画像だけではなくていろんな画像のサイズを作ることもできるので私は画像処理をしたい時は基本的にこのCanvaを使うようにしています。
今回はアイキャッチの作成なので「ブログタイトル」というものを選んで作ってみます。
ブログタイトルのデフォルトのものを選ぶと画像サイズは560px×315pxとなっています。アイキャッチ画像の適したサイズはWordpressで使用しているテーマによって異なるのでご注意ください。
自分で任意のサイズでアイキャッチ画像を作りたい際は右上にある「画像サイズを指定」をクリックしましょう。(この場合は次のデフォルトのレイアウトはありません。)
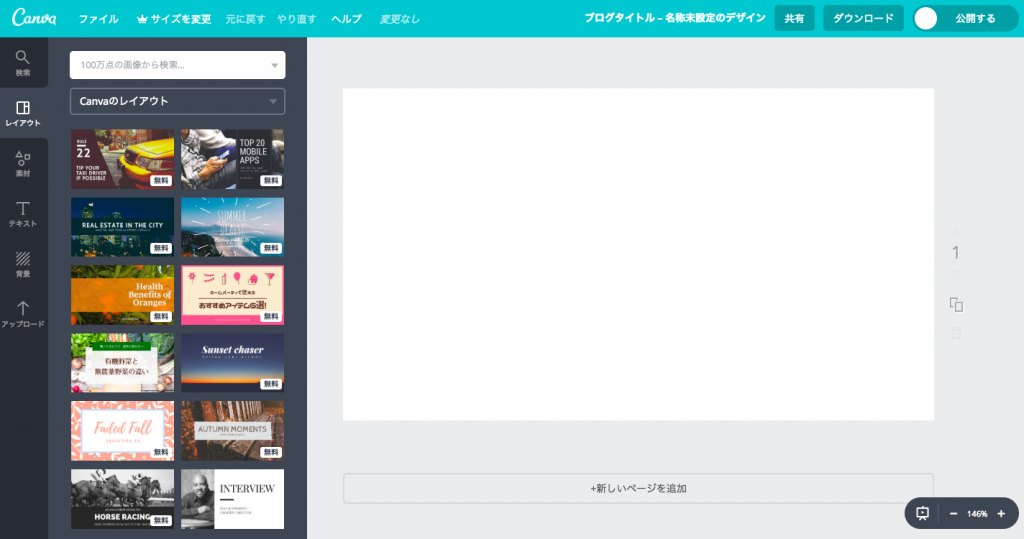
③レイアウトを決める

続いてはレイアウトを決めます。左側の部分で「無料」という表記のあるものであればレイアウトを無料で選ぶことができます。しっくりくるレイアウトがあれば選択してみましょう。
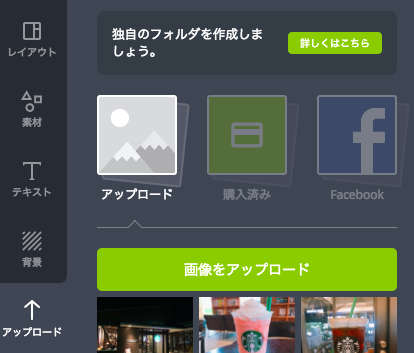
④素材画像をアップロード

続いて、素材画像をアップロードして取り込みます。左のタブのアップロードを選択して「画像をアップロード」をクリックしましょう。先ほどの素材画像を取り込んだら、ドラッグ&ドロップで選んだレイアウトに入れ込みましょう!
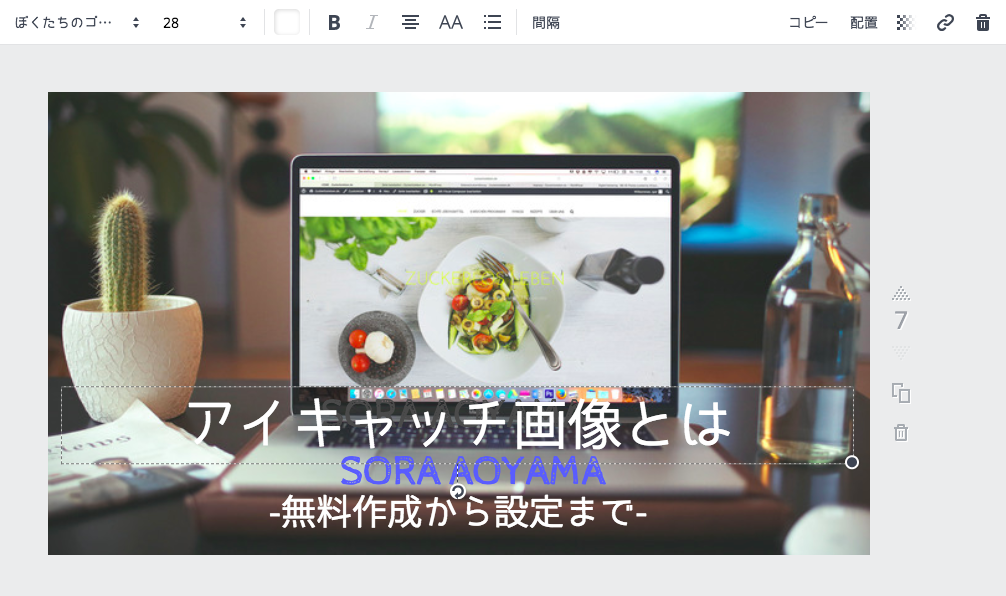
⑤画像への文字入れ

するとこのように画像が表示された状態となります。レイアウトによってはすでに文字が入ってる場合もあるかもしれません。その場合はその文字自体を編集してしまってもOKです。
⑥その他編集

文字は大きさや色はもちろん、太文字にしたり字体を変えたりもできます!全てその編集は上の部分でできるようになっているので色々いじってみてくださいね!

新しくテキストを入れたい場合は左側タブのテキストを選択して「見出しを追加」をクリックすると文字を追加できます!
これで自分の納得のいく画像を完成させてしまいましょう♪画像さえできたらあとはアイキャッチ画像を記事に設定するだけです!
アイキャッチ画像を設定してみよう!
では、アイキャッチ画像を作成したらあとはアイキャッチ画像を設定するだけ。アイキャッチ画像の設定はとっても簡単です。Wordpressの記事更新画面右側に以下の画像のような表示があるかと思います。

①「アイキャッチ画像を設定」をクリックして②作成した画像をアップロード、そして③アイキャッチ画像を設定をクリックすれば設定は完了となります!

設定するとこのように表示されるのでこれでOK!
アイキャッチ画像の設定方法はとっても簡単です。上記の流れで実際に記事作成ページにてアイキャッチ画像を設定して見てくださいね♪
まとめ
ということでアイキャッチ画像は記事の顔となります。それでいてとても簡単に上記の方法で無料で綺麗なアイキャッチ画像が作れるのでぜひ試してみてくださいね!
画像のアップロード方法についての記事も合わせてご覧ください!












コメント