こんにちは、あおやまです。
今回はTinyMCEAdvancedというプラグインの導入設定方法をお伝えしていきます。
TinyMCEAdvancedはWordpressで記事を書く際に文字の装飾したい!というときに簡単に文字の背景色をつけたりできるようにツールバーを自分仕様にできるプラグインとなっています。Wordpressで記事を書く際には必須!と言ってもいいほどに便利なプラグインなので必ず導入しておくことをおすすめします。
まずはTinyMCE Advancedを導入
それでは実際に導入から設定までの一連の流れをわかりやすく画像と共に解説していきます♪
まずはプラグインのインストールと有効化からやっていきましょう。
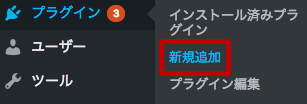
①プラグインの新規追加をクリック

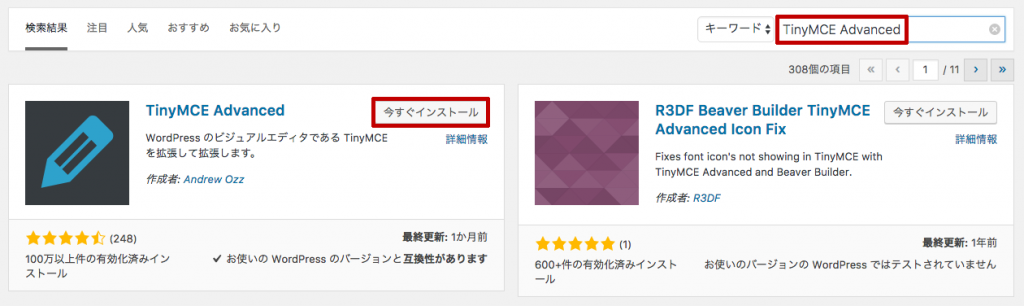
②TinyMCE Advancedで検索&インストール

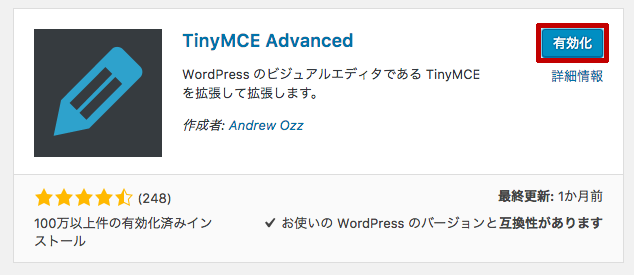
③TinyMCE Advancedの有効化

ここまでのたった3ステップでプラグイン自体の導入は完了となります♪では次にこのプラグインを使い安いように設定をしていきましょう!
TinyMCE Advancedの設定
導入が終わったら次に設定をしていきましょう!そもそもこのTinyMCE Advancedというプラグインは記事を書く時に装飾しやすくしたりするプラグインとなります。最初に設定をしておくと新規記事を書く際のツールバーを自由にカスタマイズできるので
[chat face=”IMG_7040-01.png” name=”あおやま” align=”left” border=”gray” bg=”blue” style=”maru”]- 文字に背景色をつけたい・・・
- 文字のフォントサイズを変えたい・・・
という悩みをサクッと解決できるのがこのTinyMCE Advancedというプラグインなのでしっかりと設定しておきましょう♪
それでは実際に画像と共に設定方法についてお伝えしていきます!
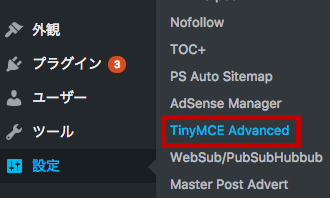
①ダッシュボード左の設定TinyMCE Advancedをクリック

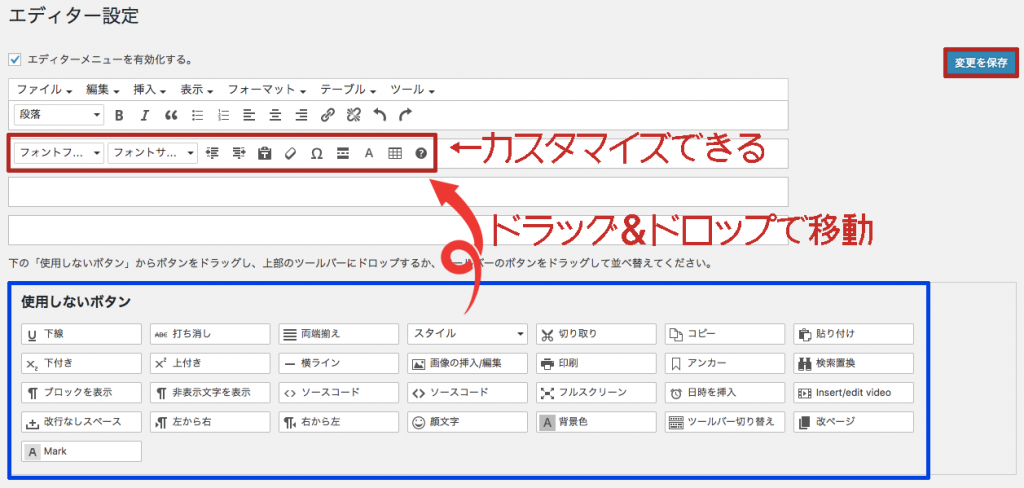
②カスタマイズ画面が表示されます。

上記の画像のような形で表示されると思いますが、エディターのデフォルト部分はWordpressテーマによって異なると思います。上の赤枠部分が実際に表示されるもので青枠が使用しないボタンです。
③まずは使わないものを青枠部分にドラッグ&ドロップ
いらないものでごちゃごちゃしているとエディターが使いづらかったりするので最初の設定で使わないものを全て排除してしまいましょう!
④必要なものを青枠から赤枠へ
いらないものを排除したら今度は必要なアイテムを追加します。これもドラッグ&ドロップでできます!
さて、ではどれがいるものでどれがいらないものなのか?の判断ができない場合もあると思うので私がいつも設定している実際の画面にてご説明しますね。
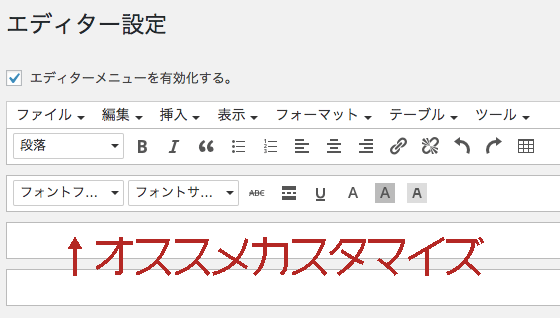
⑤TinyMCE Advanced設定の完成形!

一番左から
- フォントファミリー
- フォントサイズ
- 打ち消し線
- moreタグ
- 下線
- 文字色
- 背景色
- マーカー
となっています。マーカーについてはひょっとしたらテーマなどにより設定しても実際の新規投稿の際に表示されない場合もあるのでご注意を!
私が基本的に記事を書く時に使っているのがこの8種類となっています。特に文字色、文字背景、フォントサイズは頻繁に使うべきアイテムなので設定時には必ず入れておくといいですよ!!
合わせてTinyMCE Advancedを使ってどのように記事の装飾をするのか?の考え方などについてもチェックを。
SORA’S FOCUS
ということでTinyMCE Advancedというプラグインで文字背景をはじめとする記事の装飾をしやすくするためのプラグインの設定についてお伝えしてきました。
アフィリエイトで稼ぐためにはネタやキーワードの選定はもちろんのこと、読者がみやすい記事を書くことが一番です。
そのための必要不可欠なプラグインなので必ずインストールと設定を行っておきましょう!












コメント
コメント一覧 (1件)
[…] […]