今回はWordpressにて記事をいかに読者目線になって読みやすい文章にできるのか?と言うことと文字装飾のパターンと設定方法について解説していきます。
読みやすい文章にするために、記事の中でも文字装飾を中心に基本的な方法をお伝えしますのでこの記事でインプットしつつも実践してみてください。
- 読みやすい記事の考え方
- 記事装飾の基礎パターン
- 実際の装飾のやり方
 そら
そらクラシックエディタとブロックエディタどちらのやり方もお伝えしているのでご安心くださいねっ!!
読みやすい記事装飾とは?

まずは読みやすい文章の記事装飾についてです。普段、皆さんもスマホやパソコンでYahooニュースやいろんなサイト、ブログをみる機会があると思います。
その中でどのような文章が読みやすくスラスラと読むことができるでしょうか??読みやすい記事にするための施策は色々とありますが、まず第一に考えて欲しいのは「読者は文章を全部読んでいない」ということです。
ブログ記事だけに限ったことではないんですが、コピーライティングの世界には
/
3つのNOT
\
というものが存在します。
NOT READ
NOT BELIEVE
NOT ACT
そのまま直訳すると、「読まない・信じない・行動しない」ということです。実際にあなた自身がニュースや他のサイトを見るときに意識して欲しいんですが、タイトルだけしか読まなかったり。見出しだけさら〜っと読んで終わり。ということよくありませんか?
これがまさに読んでいない、ということなのです。そして、書いてある中身をみても書いてあることを真に受ける!という人も実に少ないですし、書かれていることを読んでも実行にうつす人も少ない。これが3つのNOTです。
その中でも今回は【読まない】というところにフォーカスしますが、先ほどもお伝えしたように記事の隅々まで読む人はほとんどいないと思っておいてください。
そして逆に言えば
「記事の中で読んで欲しい部分を装飾」
することができれば自然と読者はその部分に注目して記事を読んでいってくれる、というわけです。つまり、記事の流れの中で読んでいって欲しい部分をうまく文字装飾を使って強調することで読みやすい記事に知れば良い、ということです♪
読みにくい記事装飾とは?
読みやすい記事装飾について理解できたところで、逆にどんな記事文章が読みにくいのか?ということについても考えておきましょう。私は正直、Yahooなどのニュース記事ってとても読みにくいな〜と思っています。
長文がズラ〜〜っと書かれていて、事象を羅列しているだけの文章だからです。ですが、それがニュース記事の役割なんですよね。
逆に私たち個人が文章を書く場合はニュース記事を書くわけではないので「ただの事象の羅列はNG」です。ですので一番注意したいのは
「長文で変化のない文章」
です。パッとその記事を開いた時に【文字だらけ】にならないことを意識するようにしましょう。
文字装飾の基礎パターン6選

では、早速文字装飾の基礎パターンをお伝えしていきます。実はこの記事でも以下の基礎パターンをたっぷりと使っています。どの部分を読んで欲しいのか?をわかりやすく読者に伝える為に以下の文字装飾をしっかりと活用していきましょう!
文字色
まずは定番の【文字色変更】です。
文字色変更はその名の通り、通常の記事本文の色とは違う色にすることでその部分を強調するのに活用できます。
例えば、
通常:文字色変更で強調を!
文字色変更:文字色変更で強調を!
このように一部だけを赤や青、緑などの違う色にすることによって強調することができます。
文字色や文字背景による強調は定番でかなり活用できますが、記事の中に様々な文字色変更を入れると記事本文自体がうるさい状態になって逆に読みにくくなってしまいます。
そのようにならないように注意しましょう!
文字背景色
続いては文字背景色の変更です。
これは文字自体の色ではなく文字の背景部分に色をつけることができるので文字色自体の変更よりも目に飛び込んできやすい強調効果があります。
通常:文字背景色変更で強調を!
文字背景色変更:文字背景色変更で強調を!
マーカーで全部線を引いたような状態になります。これで文字背景色の変更になります。
文字サイズ
続いては文字の大きさです。文字の大きさを変えることで文章の強弱をつけることができます。
通常:文字サイズ変更で強調を!
文字サイズ変更:文字サイズ変更で強調を!
このように強調したい部分の文字の大きさを周りの通常の本文よりも大きくすることによってその文字が強調されます。(※小声で言いたいようなことを小さい文字にする。と言ったような強弱も使えます。)
太文字
続いては太文字での強調です。太文字での強調はすでに実践されている方も多いのではないかと思います。エディタで太文字の強調をすることによって実はGoogle自体もその文字を強調したいんだな、ということを認知しています。ですのでしっかりと強調したい部分は太文字を取り入れるといいですね!
通常:太文字変更で強調を!
太文字変更:太文字変更で強調を!
ここまでの文字色、文字背景色、文字サイズ、太文字については一般的に活用されている本当に基本的な強調方法と言えるでしょう。
中央揃え
続いては「中央揃え」です。記事は基本的に左揃えで本文が書かれているものがほとんどです。長い文章が左揃えでズラ〜っと書かれていた場合、一番強調したい部分だけを中央揃えにするとそれだけでインパクトがあり目に飛び込んできます。
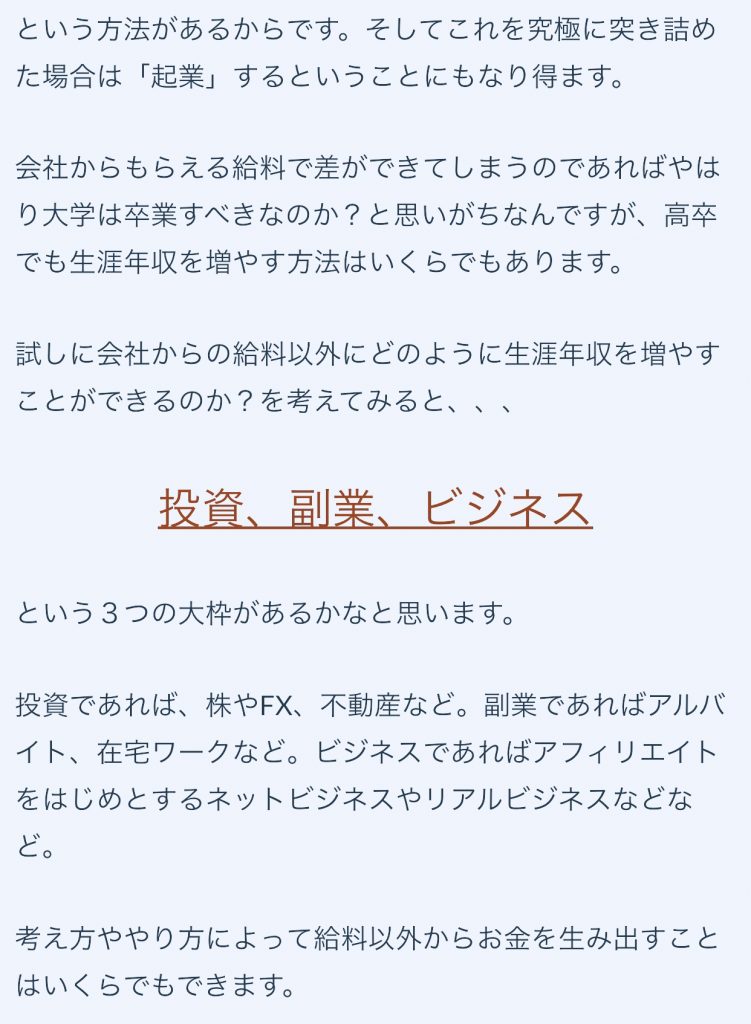
例えば、私の他の記事での実際に以下の画像のように中央揃えで強調をしています。

このようにうまく中央揃えを加えることによって文章に変化をつけることができますし、パッと見た時に一番に目に入ってきますよね。ですので私はこの中央揃えをうまく記事装飾で活用するようにしています。
行間
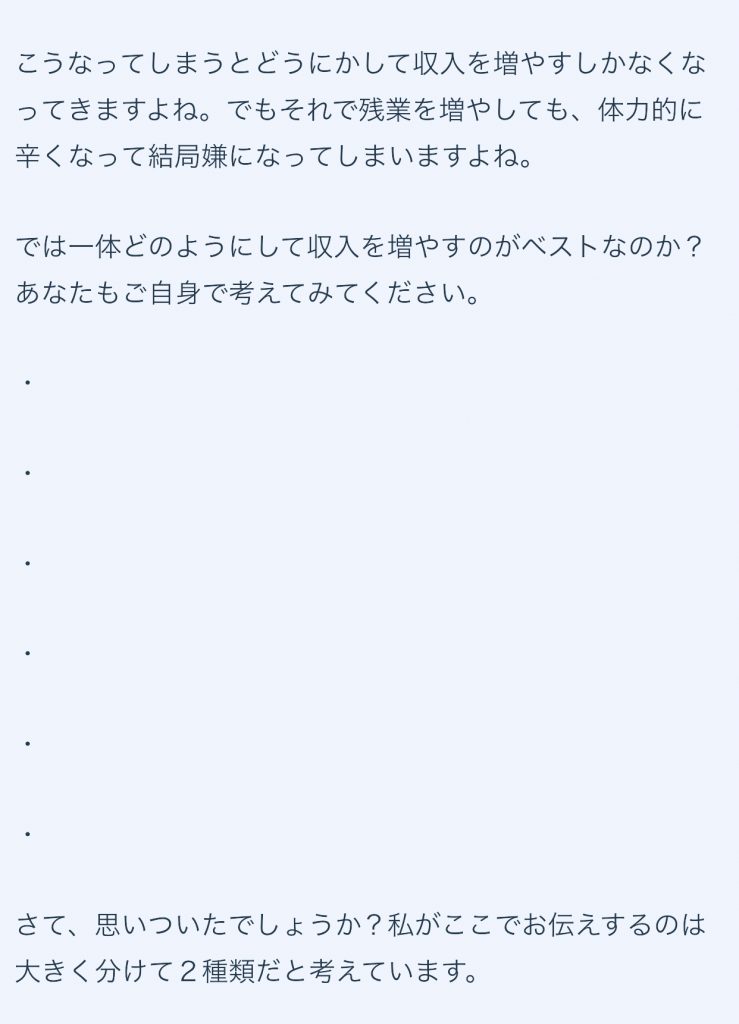
最後に行間を作る、という装飾方法です。どういうことか?をわかりやすく私の他の記事の画像を参考にしましょう。

このように「・」を使ってうまく読者に考える時間を作る効果や、文章だらけの印象を避ける効果をだすことができます。
一つの記事に頻繁に使うテクニックではありませんが、要所でうまく活用することで文章に変化をつけて読みやすい文章にする為の一つの手法なので覚えておきましょう。
文字装飾のやり方一覧

さて、文字装飾のパターンについてそれぞれお伝えしてきました。では実際にどのように文字色の変更や大きさの変更を行うのか?ということについても簡単にお伝えしていきます。記事を書く際の「エディタ」を活用すればとても簡単に変更することができますよ!
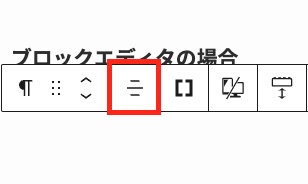
ブロックエディタの場合
-文字色の変更-

まずは文字色の変更について。変更したいテキストを選択した上でブロックの編集部分(右側)にて上記の画像の部分を探して色変更をしましょう。
-文字背景色の変更-

文字色と同じ部分の下に背景色を変更する部分もあります。ここから文字色変更を行いましょう。
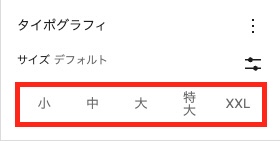
-文字サイズの変更-

文字サイズを変更したいテキストを選択した状態でブロック編集のサイズ部分を探しましょう。画像では小からXXLの表記ですがXS、Sと表記されているものもあります。
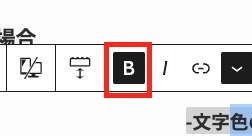
-太文字変更-

ブロックを選択した際にすぐ上に出てくるメニューにて画像のようにBとなっている部分を選択するとふと文字になります。また、キーボードショートカットにてcontorol+Bでも同様に太文字となります。(MACの場合はcommand+B)
-中央揃えの変更-

中央揃えの変更もブロックを選択した際にすぐ上に出てくるメニューにて行うことができます。左揃え、右揃えも同様にできます。
エディタってなに?(クラシックエディタの場合)
すでにこの文章で何度か出てきたキーワード。
/
エディタってなんですか〜?
\
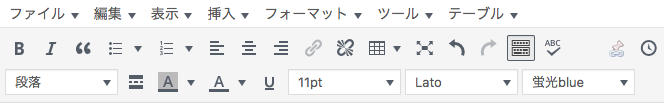
と疑問に思っている方もいるはず。Wordpressで言うエディタというのはこの部分のことです。

タイトルを入力する部分と本文を入力する部分の間のところです。
ここのボタンを活用することで先ほどの文字装飾を行うことが可能です!では、先ほどの文字装飾のやり方をエディタボタンの画像と共に一覧でお伝えしていきます。
-文字色の変更-

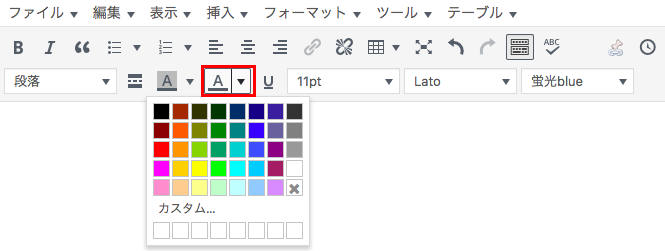
まずは文字色の変更です。画像のように「A」と書かれたボタンを選択することで変更できます。変更する際はあらかじめ変更したい文章をドラッグして選択した状態で変更ボタンを押すようにしましょう。
「A」と書かれテイルボタンの右側の「▼」をクリックすると、色を選ぶことができます。
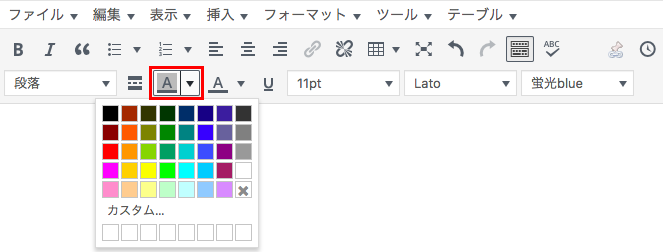
-文字背景色の変更-

文字色変更と同様ですが、背景色変更はボタンも背景に色がついたマークになっています。変更の仕方は文字色と同じです。(※背景色変更のボタンは標準で表示されない場合があります。TinyMCEAdvancedプラグインでエディタ編集を行いましょう!)
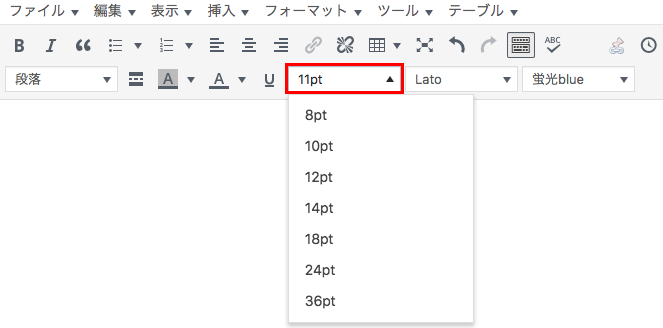
-文字サイズの変更-

文字サイズの変更は「pt」で表示されているかと思います。Wordpressのテーマによって異なりますが、文字サイズの変更がないテーマはほとんどないと思いますのでこのボタンで変更して見ましょう。
数字が大きくなるほど文字サイズも大きくなります。
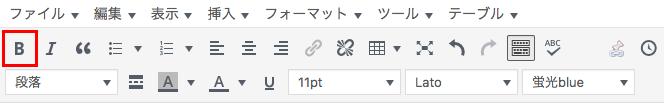
-太文字変更-

太文字変更のボタンは「B」と表示されているボタンです。こちらも太文字にしたい文章を選択した状態でボタンをクリックするようにしましょう。
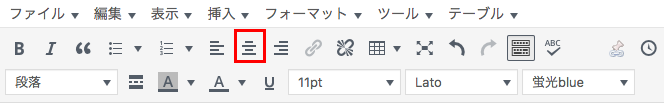
-中央揃えの変更-

最後に中央揃えについて。中央揃えは線が4本中央に並んでいるマークのボタンです。その左側が左揃え、右側が右揃えのボタンになっています。
プラグインで文字装飾がしやすいエディタに
と言うことで今回は文字装飾のパターンとその変更方法についてお伝えしてきました、が。
/
エディタにボタンがない!!!
\
/
エディタのボタン配置が自分と違う!
\
と思っている方も多いのではないかと思います。笑
そんな時にかなり最強のプラグインが「TinyMCEAdvanced」と言うプラグインです。このプラグインは簡単に言うと【エディタをカスタマイズできるプラグイン】です。
自分仕様のエディタにして快適に記事更新と記事装飾を行えるようにしましょう!TinyMCEAdvancesの設定方法については下記の記事をチェックしてくださいね!
と言うことで今回は記事の文字装飾について徹底的に解説してきました。もしも不明点などがあればお気軽にご連絡くださいね♪













コメント