こんにちわ、あおやまです。
今回はGoogleSeachConsoleの登録方法について誰でもわかるようにわかりやすく説明していきたいと思います!
サイトを追加する前に。
まずはGoogleSeachConsoleを使うということはサイト・ブログがあるということが前提になるのでまだ作っていない、持っていないという方はサイト作りを先に行ってください。
そして、GoogleSeachConsoleにサイトを追加する場合は”サイトの所有権の確認”をする必要があるので無料ブログだと一部利用できないものもあるのでご了承ください!
それではサイト登録を始めていきましょう!
GoogleSeachConsoleにサイトを追加!
まずは
SEACHCONSOLE⇒をクリックします。
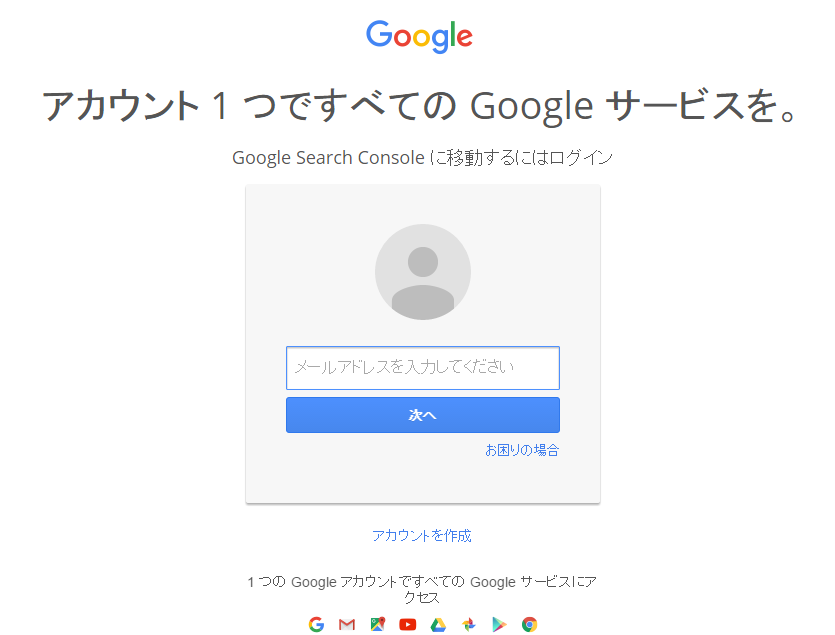
Googleにログインをします。(すでにログインしている場合はスキップされます。)
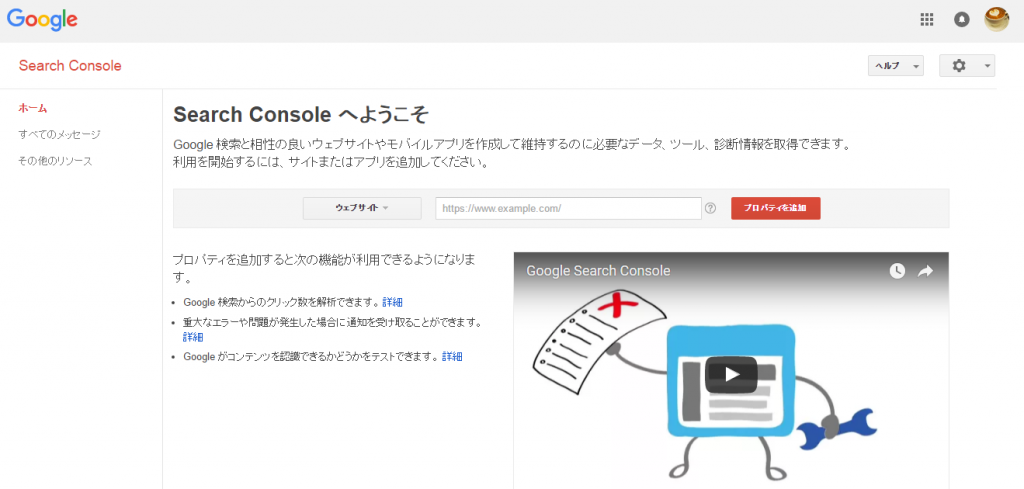
するとこのようなカタチで初期のTOP画面に移ります。
この画像のど真ん中にある”プロパティの追加”というところに自分の追加したいサイトのURLを入力して”プロパティの追加”をクリックしてください。
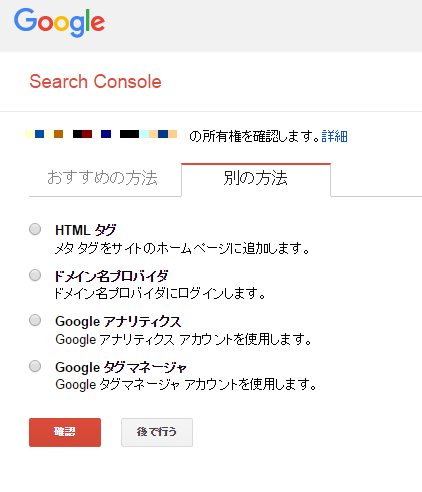
すると次にこのようなページが表示されます。
SeachConsoleへのサイト追加で最も難関なのがこのサイトの所有権の確認です。
画像にもありますが全部で確認の方法は5種類あります。
- HTMLファイルのアップロード
- HTMLタグ
- ドメイン名プロバイダ
- Googleアナリティクス
- Googleタグマネージャ
ワードプレスのブログを構築している人ならば一番簡単なのはHTMLタグによる確認です。
HTMLタグによる確認の方法
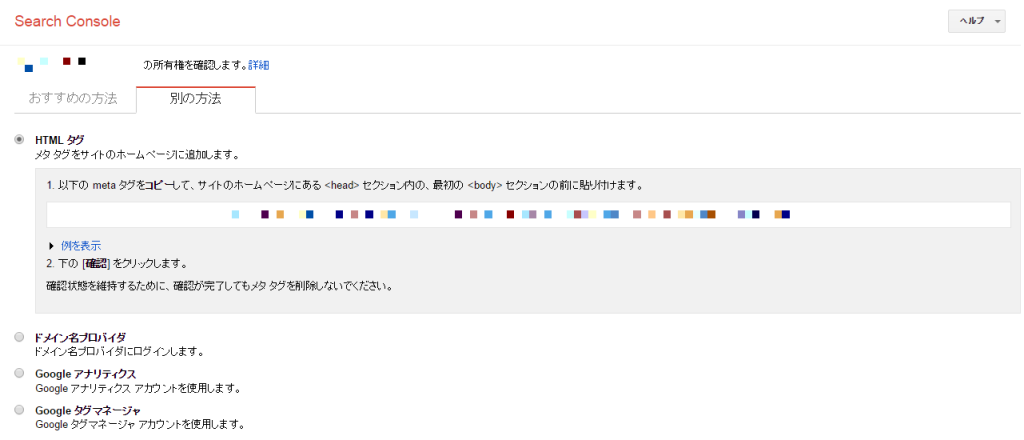
では先ほどの画面よりHTMLを選択してください。
するとこの図のモザイク部分にタグが出てくるので、これをコピーしておきます。
次にwordpressで自分のサイトを開きます。
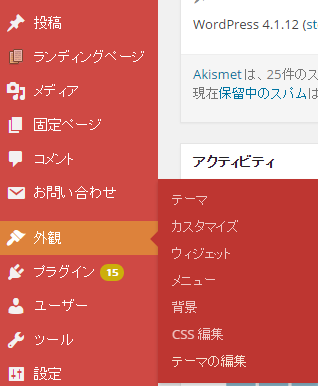
WordPressのダッシュボードにある「外観」⇒「テーマの編集」を選択します。
そして右の一覧の中にある(header.php)を選択し、図の赤い四角の部分の〈head〉のすぐしたに先ほどコピーしたタグを入れて更新をします。
そして、こちらの画面で”確認”をクリックします。
これで所有権の確認は終わりとなります!
HTMLタグの場合だととても簡単ですよねっ!!
HTML所有権の確認後
確認が行われて以下のような画面になれば完了です!!
まとめ
というわけで今回はGoogleSearchConsoleへのサイト追加方法についてわかりやすく説明をしてきました!Wordpressの場合だとHTMLタグでとても簡単に所有権の確認をすることができるのでオススメですよ!!
もしなにかわからない部分があればぜひあおやままでお問い合わせくださいね!!


















コメント