こんにちは、あおやまです。
今回はWordPress記事での「見出し」の効果は使い方、設定方法などについてお伝えしていきます。見出しの付け方はWordpressサイトへのアクセスを増やす中でもかなり重要な要素になってきますのでしっかりと見出しについての理解を深めておきましょう。
見出しとは?
そもそも見出しってなんなのか?というと、、、
新聞を始めとする様々な記事、文章において内容の要点を非常に短い言葉にまとめ、本文より大きな字で章(チャプター)や節( セクション)の最初に置かれる言葉。
引用:Wikipedia
とあります。新聞でもブログ記事やニュース記事でも一番大事なのは「タイトル」です。タイトルが一番の見出しとなります。
そしてさらに文章の中に段落分けや章分けする形で見出しをつけることで読者が読みやすくなるようにつけるのが「小見出し」と呼ばれる見出しになります。
\見出しで読みやすく!/
これを意識するのが非常に大切です。
見出しをつけることによりSEO効果が!
WordPressで記事を書く際に見出しをつけることによって実はSEO効果も生まれます。(※SEOは「検索エンジン最適化」を指します。SEOについてわからない場合は【SEOととは?】をご覧ください)
では、見出しがSEOに効果があるということについてお伝えします。Googleは検索結果の表示順番を様々なアルゴリズムで決定しています。
このアルゴリズムはどんどんとアップデートされており、より読者目線で検索意図に対する正確な順位付けが心掛けられています。
そのアルゴリズムとして「記事の中で重要な部分」が見出しなのです。そして、その中でも最も重要なのが「タイトル」です。タイトルの付け方については別の記事にて解説しています。(→タイトル付けのチェックポイント)
そして、記事内の見出しについても実はGoogleのSEO判断材料となっている可能性がかなり高いとされています。そのため、見出しについてもしっかりと考えてつけるようにしましょう。
見出しの付け方や設定方法!
では、見出しの付け方と設定方法についてお伝えします。見出しの付け方はどのように見出し文章を決めるか?です。そして、設定方法についてはWordpressでどのように通常の文章と分けて見出しにするのか?の方法をお伝えします。
見出しの付け方
見出しの付け方の手順についてです。見出しの付け方として大切な考え方は
「読者が飛ばし読みでもわかりやすく」
ということです。そして、タイトルから推測される書いてあるであろう内容がパッと見てわかるようにするということです。
私は書く記事のタイトルを決めたら先に見出しを全てピックアップしています。
[box02 title=”見出し付けの流れ”]- タイトルからキーワードをピックアップ
- タイトルに盛り込めなかったキーワード
- 読者が欲しい情報
常に記事を書く時に意識すべきことは読者目線です。読者目線にたち、タイトルから必要だと考える情報は全て入れるようにしましょう。読者が知りたいことがその記事で完結することを目的にすると良いです。
それでは例えば、この記事自体をチェックして見ましょう。
タイトルは【見出しの作り方や付け方とは?Wordpress記事を見やすいデザイン!】です。
このタイトルで狙っているキーワードは
見出し・作り方・付け方・Wordpress・記事・デザイン
です。これらを全て記事内見出しでもしっかりと追加するようにしましょう。
実際にこの記事の見出しは目次部分も見てもわかるようにタイトルに含まれるキーワードはしっかりと盛り込み、さらに読者が知りたい内容をわかりやすい順番で伝えていると思います。このように見出しはタイトルで狙っているキーワードを掘り下げる形で作成していきましょう。
どのように見出しをつけるか?の考え方についてお伝えしたところで実際にどのように見出しを設定するのかについてお伝えしていきましょう。
見出しの設定方法
見出しの設定方法はとても簡単!
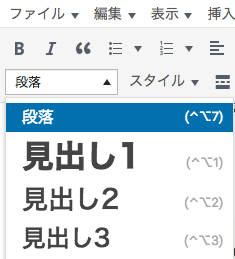
新規記事の投稿ページにてエディタ部分に「段落」というボタンがあります。その段落をクリックすると以下の画像のように見出し1〜見出し6くらいまで出てくると思いますので見出しにしたい文章を選択してからここで指定しましょう。
なお、見出し1はタイトルを指します。そのため、基本的には記事内の見出しは【見出し2】からスタートしましょう。
また、見出しは構造としてそのページ上でおかしい構造にならないように注意が必要となります。どういうことか?というと、
見出し1→見出し2→見出し3→見出し4
と構造の順番が決まっています。これは見出しを順番に1、2、3、4と付けていくという意味ではありません。同じレベルの階層を一つの見出しとしていきます。そのため、記事の中の見出しを作る時に
見出し1(タイトル)
見出し2
見出し2
∟見出し3
∟見出し3
見出し2
このように見出し2の中に見出し3が含まれる構造にする必要があります。ですので見出し3の中に見出し2を入れないようにしましょう。
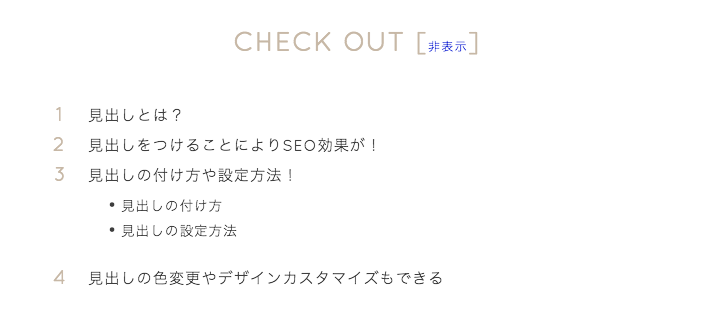
ではこの記事の見出しが実際にどのような構造なのかを見てみましょう。
このように「見出し2」で設定したものの下層に「見出し3」が位置しているのがわかるかと思います。(※見出しの付け方や設定方法の下層に見出しの付け方と見出しの設定方法がある構造)
このような構造でなるべく読者がわかりやすく読みやすい流れや見出しをつけるようにすればバッチリです♪
見出しの色変更やデザインカスタマイズもできる
見出しの色を変更したい!という場合やデザインのカスタマイズをしたい!という方もいるはず。見出しのデザイン変更は基本的には「CSSカスタマイズ」という少し難易度の高い設定をする必要があります。
見出しの色やデザインの変更についてはこの記事でお伝えすると長くなってしまうのでおすすめの記事をご紹介させていただきます。
これまで私自身も色々なサイトの情報を参考にしましたが、その中でもかなりわかりやすいサイトがこちら。
サルワカ【CSSのコピペだけ!おしゃれな見出しデザイン例まとめ68選】
これで見出しを好きなデザインにしてしまいましょう♪















コメント